- Jak propojujete soubory v CSS?
- Jak vytvořím soubor CSS a odkaz na HTML?
- Jak vytvořím externí soubor CSS?
- Jaká značka se používá k propojení souboru CSS s webovou stránkou?
- Proč můj soubor CSS neodkazuje na můj HTML?
- Proč můj externí CSS nefunguje?
- Jaká je správná syntaxe CSS?
- Jak vytvoříte hypertextový odkaz v HTML?
- Jaký je účel přidání CSS na webovou stránku?
- Jaká je správná značka pro odkaz na externí soubor CSS?
- Lze CSS psát v poznámkovém bloku?
- Co je to externí šablona stylů v CSS?
Jak propojujete soubory v CSS?
Chcete-li pomocí značky určit externí šablonu stylů, postupujte takto:
- Definujte šablonu stylů. ...
- Vytvořte prvek odkazu v oblasti záhlaví stránky HTML a definujte propojení mezi stránkami HTML a CSS. ...
- Nastavte vztah odkazu nastavením atributu rel = “stylesheet”.
Jak vytvořím soubor CSS a odkaz na HTML?
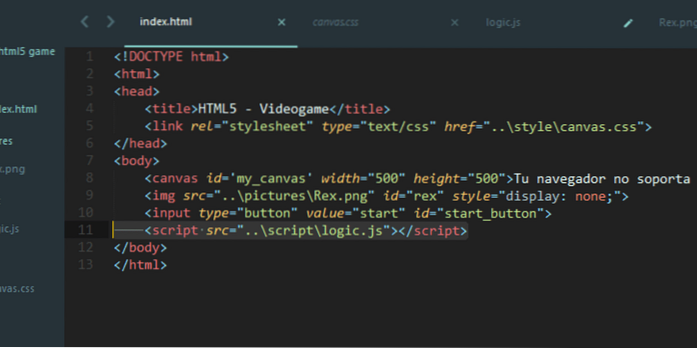
CSS) do souboru dokumentu HTML pomocí < odkaz > štítek . Můžete to umístit < odkaz > značka v rámci < hlava > sekce a po < titul > prvek vašeho souboru HTML. Hodnota atributu rel musí být šablonou stylů. Atribut href označuje umístění a název souboru šablony stylů.
Jak vytvořím externí soubor CSS?
Podle těchto pokynů vytvořte externí šablonu stylů.
- Začněte souborem HTML, který obsahuje vloženou šablonu stylů, jako je tato. ...
- Vytvořte nový soubor a uložte jej jako šablonu stylů. ...
- Přesuňte všechna pravidla CSS ze souboru HTML do šablony stylů. ...
- Odeberte blok stylů ze souboru HTML.
Jaká značka se používá k propojení souboru CSS s webovou stránkou?
Externí šablony stylů používají <odkaz> značka uvnitř prvku head. Atribut rel vysvětluje vztah, který má odkaz na náš dokument.
Proč můj soubor CSS neodkazuje na můj HTML?
Zkontrolujte název šablony stylů a to, zda je v adresáři stejný jako v kódu HTML; ujistěte se, že styl. css existuje správně. Ujistěte se, že se načítá šablona stylů. Pokud v prohlížeči Chrome kliknete pravým tlačítkem -> zkontrolovat prvek a přejít na kartu zdroje, můžete zobrazit všechny načtené zdroje, včetně vašeho CSS.
Proč můj externí CSS nefunguje?
Příliš mnoho HTML
Další velmi častou chybou autora je tendence umístit HTML na místa, kde by neměla být - zejména na externí styly. Pokud PŘIPOJUJETE nebo @importujete šablonu stylů, pak by v této šabloně stylů neměl být žádný HTML. To zahrnuje komentáře HTML, <STYL> štítek nebo cokoli jiného.
Jaká je správná syntaxe CSS?
Selektor ukazuje na prvek HTML, který chcete stylovat. Každá deklarace obsahuje název vlastnosti CSS a hodnotu oddělenou dvojtečkou. ... Více deklarací CSS je odděleno středníky a bloky deklarací jsou obklopeny složenými závorkami.
Jak vytvoříte hypertextový odkaz v HTML?
Chcete-li vytvořit hypertextový odkaz na stránce HTML, použijte <A> a </A> tagy, což jsou tagy používané k definování odkazů. The <A> značka označuje, kde hypertextový odkaz začíná a </A> značka označuje, kde končí. Ať už se do těchto značek přidá jakýkoli text, bude fungovat jako hypertextový odkaz. Přidejte adresu URL odkazu do <a href = ””>.
Jaký je účel přidání CSS na webovou stránku?
CSS je jazyk pro popis prezentace webových stránek, včetně barev, rozložení a písem. Umožňuje přizpůsobit prezentaci různým typům zařízení, jako jsou velké obrazovky, malé obrazovky nebo tiskárny. CSS je nezávislý na HTML a lze jej použít s jakýmkoli značkovacím jazykem založeným na XML.
Jaká je správná značka pro odkaz na externí soubor CSS?
Externí CSS
Každá stránka HTML musí obsahovat odkaz na externí soubor šablony stylů uvnitř souboru <odkaz> prvek uvnitř hlavové části.
Lze CSS psát v poznámkovém bloku?
K napsání šablony stylů CSS lze použít libovolný textový editor. Dnes budeme používat Poznámkový blok.
Co je to externí šablona stylů v CSS?
Externí šablona stylů je samostatná . css soubor, na který je odkazováno z webové stránky. Výhodou externích šablon stylů je, že je možné je vytvořit jednou a pravidla použít na více webových stránek. ... Interní šablona stylů obsahuje pravidla CSS pro stránku v hlavní části souboru HTML.
 Linuxteaching
Linuxteaching